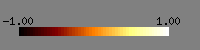
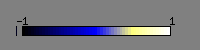
 - the 'black body' or 'heat map'
- the 'black body' or 'heat map' - a spectrum map
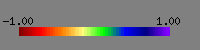
- a spectrum map - going from red to green through black
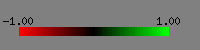
- going from red to green through black - going from green to red through black - the 'cy5/cy3 ratio map' used by Eisen et al.
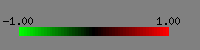
- going from green to red through black - the 'cy5/cy3 ratio map' used by Eisen et al. - going from green to red through yellow - a 'cy5/cy3 mixture map'.
- going from green to red through yellow - a 'cy5/cy3 mixture map'.[Go back to the main documentation for matrix2png]
Reversing direction of a map: If you want the values to run in the opposite order as shown here, just use the negative value, i.e., -map -1 instead of -map 1.
Behavior with small values of -numcol (numbers of colors)Each map is described by list of values (as many as 9) that the map must pass though, and it is basically guaranteed that those colors will be represented on the map. Values in between these fixed points are interpolated with an attempt to spread values evenly between the points. If necessary, extra colors are allocated. Thus, depending on how many colors you designate (with the -numcolors option), your results may vary slighly from what you expect. You cannot use fewer colors than were used to define the map (otherwise the map would have to be violated in some way). For example, if a map is described by 5 values, and you use -numcolors 4, 5 values will be used instead. However, if you choose 6, then 9 colors will be used (because we round up in determining how many colors to place inbetween each fixed value). In most situations you will probably wish to use at least 32 colors, in which case these 'rounding' effects are not noticable.
The following are illustrations of what the different color map preset options are in matrix2png. Note that while most of these maps look okay on a computer screen, not all of them print perfectly. Also, we make no claim that all of these options are attractive or useful. The samples are on a grey background to help visibility in some cases. Remember you can reverse the ordering by using the negative value of the map number.
Note: The values on the scale bars shown here are for illustration only; the actual value to color mapping will depend on your data and options settings (-range, -trim).
The first 5 were the original presets we created and include ones you'll find in the examples.
-map 1:  - the 'black body' or 'heat map' - the 'black body' or 'heat map' |
-map 2:  - a spectrum map - a spectrum map |
-map 3:  - going from red to green through black - going from red to green through black |
-map 4:  - going from green to red through black - the 'cy5/cy3 ratio map' used by Eisen et al. - going from green to red through black - the 'cy5/cy3 ratio map' used by Eisen et al. |
-map 5:  - going from green to red through yellow - a 'cy5/cy3 mixture map'. - going from green to red through yellow - a 'cy5/cy3 mixture map'. |
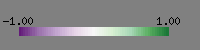
The remaining maps are adapted from Cynthia Brewer's work. Her web site has information about numerical value to color mapping. Though originally designed for visualization of geographic information (such as census data), her maps are easily adapted for our purposes. These are all defined by nine values, so using -numcolors less than nine will still result in nine colors being used.
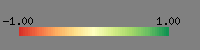
These five are 'divergent' maps, meaning they are meant to visualize values fanning out from a central value, such as we might use for log ratios.
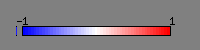
-map 6:  |
-map 7:  |
-map 8:  |
-map 9:  |
-map 10:  |
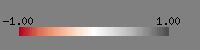
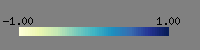
The next five are 'sequential' maps, meant to be used for visualizing values starting from one extreme value.
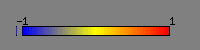
-map 11:  |
-map 12:  |
-map 13:  |
-map 14:  |
-map 15:  |
Additional maps are being added in response to user requests
-map 16:  |


(These images were created using options: -numr 0 -numc 0 -s -range -1:1 -minsize 200:50 -bkgcolor grey, which has the effect of generating just a scale bar, on a regular-sized grey background.)
[Go back to the main documentation for matrix2png]